React Native & Android集成
记录在一个现有的APP里集成ReactNative. 都是杂碎时间搞的,写的流程有些乱。。。。
1. 新建一个项目
在Android studio 里直接创建一个空工程(这里方便测试可以先把项目的目录改成android), 在app的依赖里面添加React Native的依赖:
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
}然后在AndroidManifest.xml加入访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>为了让项目支持调试RN,需要在AndroidManifest.xml里面加入RN的DevSettingsActivity,如下:
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />由于ReactNative的minSdkVersion为16,所以有可能需要在Manifest里添加:
<uses-sdk tools:overrideLibrary="com.facebook.react" />修改MainActivity,如下:
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler{
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "HelloWorld", null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onPause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onResume(this, this);
}
}
@Override
public void onBackPressed() {
if (mReactInstanceManager != null) {
mReactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}setBundleAssetName先不用管。后面离线打包的时候会用到。 PS:其实可以认为是ReactNative提供了一个FrameLayout。这样就很容易理解了。
在工程上一级目录下执行npm init,指定name等属性,自动创建package.json文件。
在工程上一级目录下新建一个index.android.js文件:
'use strict';
import React, {
Text,
View
} from 'react-native';
class ReactNativeProject extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.hello}>Hello, World</Text>
<Text>我来自ReactNative</Text>
</View>
)
}
}
var styles = React.StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
React.AppRegistry.registerComponent('HelloWorld', () => ReactNativeProject);在项目上一级目录执行npm install --save react-native,这条命令会在目录下生成node_modules文件夹并添加react-native的npm依赖(千万不要用cnpm, 唉说多了都是泪。。。)。
在项目上一级目录下执行:
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
在上面生成的package.json中的scripts里面添加一行:
"start": "node node_modules/react-native/local-cli/cli.js start"例如:
{
"name": "react-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"react-native": "^0.39.2"
}
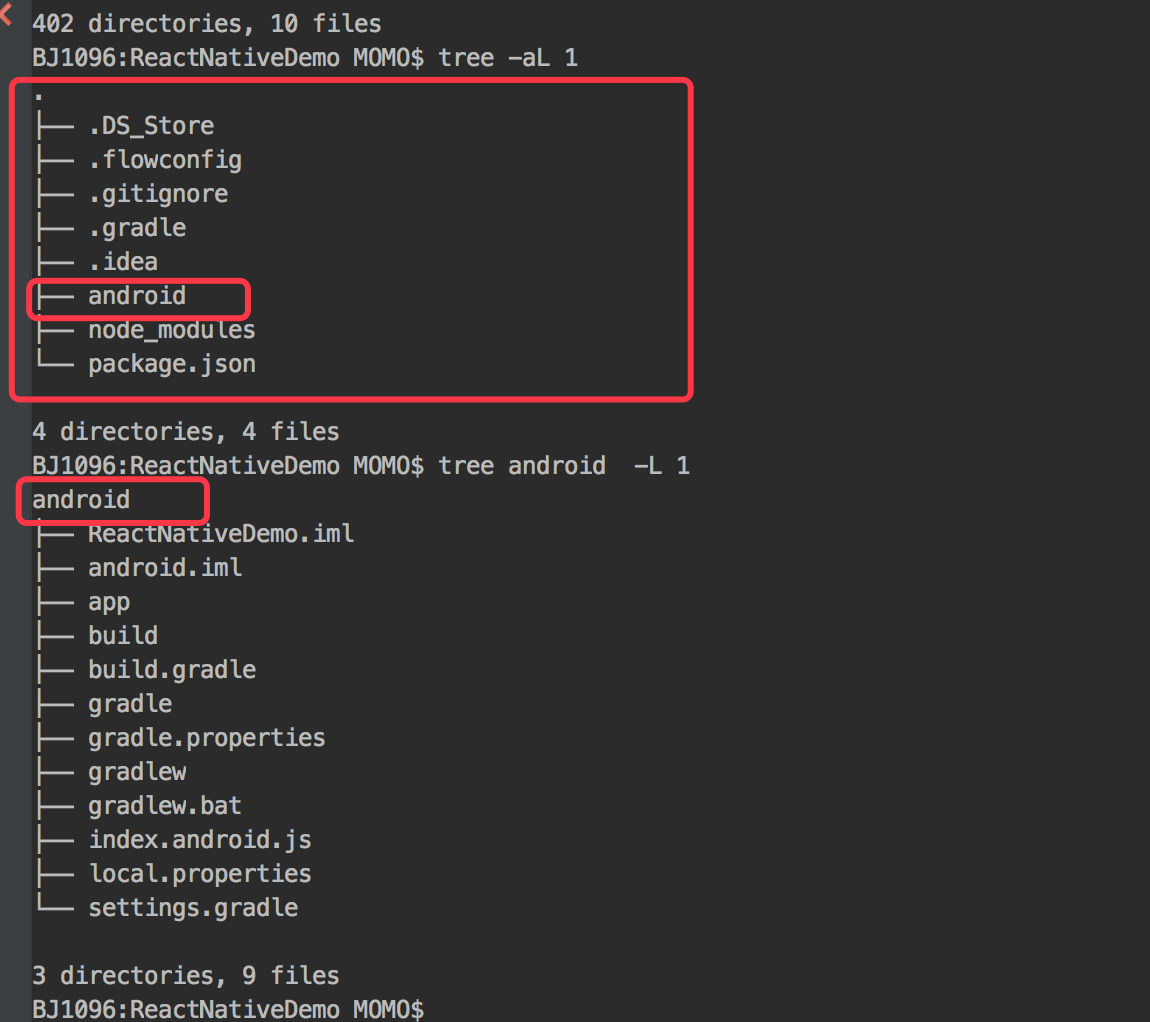
}code目录

首先启动RN的npm本地服务:
react-native run-android
然后运行就可以了。。。
经试验 如果Android项目的目录名字不是android的话,会提示没有找到Android工程
Android project not found. Maybe run react-native android first?.这时候只能先执行react-native start和adb reverse tcp:8081 tcp:8081, 然后使用Android studio run(或者./gradlew assembleDebug)安装在手机。以后更新摇一摇手机reload一下就OK了,同样不需要再编译apk了。
如果需要在Android studio里面来安装的话,就会提示"Could not get BatchedBridge....", 即RN找不到要加载的包,需要手动执行:
react-native start
adb reverse tcp:8081 tcp:8081react-native start adb reverse tcp:8081 tcp:8081
关于离线打包:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
一条命令就可以打包到指定的目录,就不需要在依赖于服务端了 React Native 优先请求服务端(localhost)的连接,否则去assets里面找,如果还是没有找到才会报错。
关于代码结构的优化
在Native + RN的混合工程中,希望写的代码都在Android项目目录下,比较好维护。就是说要把index.android.js等自己写的js还有资源放在Android工程目录下。关于node_modules目录,如果也放在Android工程下,由于文件太多,AS都能卡死掉,,,所以想要的目录节后为:
├── node_modules
├── android_proj
│ ├── app
│ │ ├── build..
│ │ ├── src..
│ │ └── build.gradle
│ ├── index.android.js
│ ├── rnjs.. 调整成这样的目录后,使用`react-native start 启动服务,手机上提示404,RN的packager在默认的目录中没有找到入口js文件。在启动服务时需要添加一个目录。
react-native start --root android_proj

